Here are five handy tools with a ‘digital marketing’ slant. Add these to your arsenal and become an absolute marketing whirlwind when it comes to proofing, formatting and optimizing for mobile.
They’re written primarily for Chrome and Mac users, but they’ll work on a PC too. For 5 handy visual marketing tools, to help with colours, fonts and file sizes, head to part 1 of this blog over at The STANCE Method.
1. Capitalise My Title
Capitalise my title is a website. Different countries, publications and websites have different rules pertaining to the capitalization of titles. There’s even nuance between what you might consider as the two options: Sentence case and Title Case.
If you have decided on an option where multiple letters in your title will be capitalized, but get tripped up on words like, the, an, on, a, the, my, your and so on, paste your title into Capitalise My Title, select a publication style and use that as your centralised, de facto method for checking capitalisation without slacking everyone on your team for grammar checks.

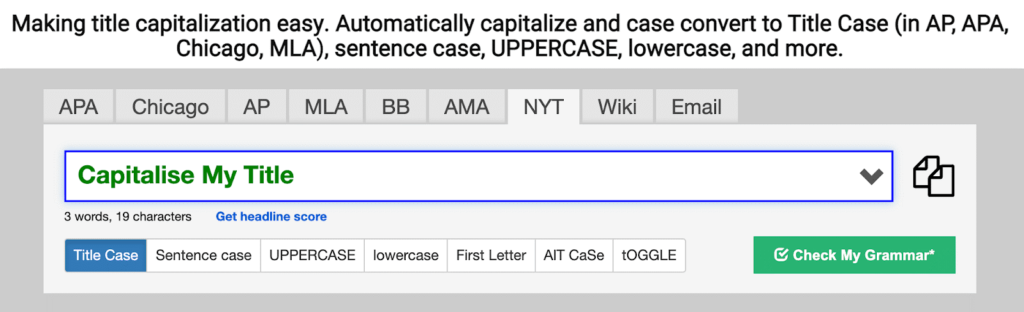
2. HTML Cleaner
HTML Cleaner is a website. You can paste in a word or Google doc and receive a formatted and cleaned version in HTML. This is useful for blogging, where your editor might not be that user-friendly when it comes to styling H1s and H2s..
Most blog editors allow you to switch between a WYSIWYG editor and an HTML editor. So here’s how it goes:
- Paste your original doc into HTML Cleaner
- Click the ‘Clean HTML’ button
- Get your formatted HTML with all your H1s and H2s
- Paste that into your blog editor, and ‘hey presto', you have a perfectly formatted blog.

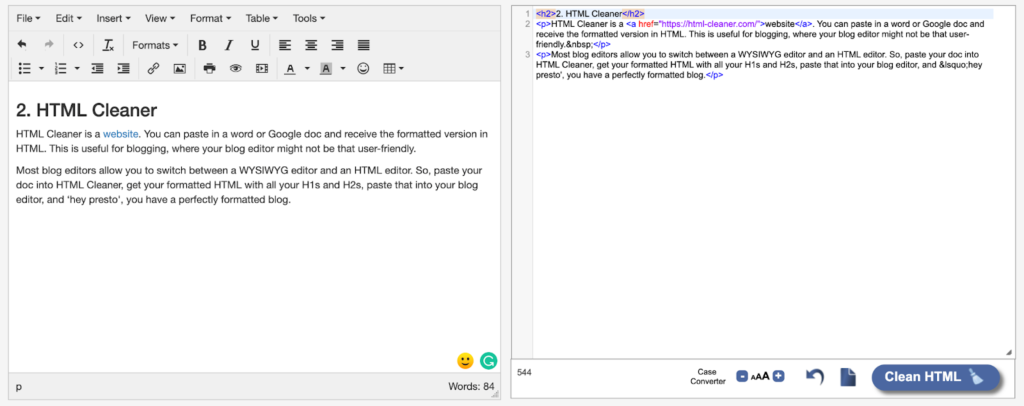
3. Inspect Element
Staying on a code theme, you can use ‘inspect element’ to understand the code from which a website is created. Now, I’m no developer, but I do sometimes like to fiddle with some code to explore how a change of headline might look.
In Chrome, head to the website you’re looking to adapt. Left click on the headline, select ‘inspect’ and see the code get pulled up. Find the headline, double click and see the portion of the code highlighted. Enter the text you’d like to see, hit return and you have a live demo of your change.
Don’t worry, this makes no lasting change to your site!

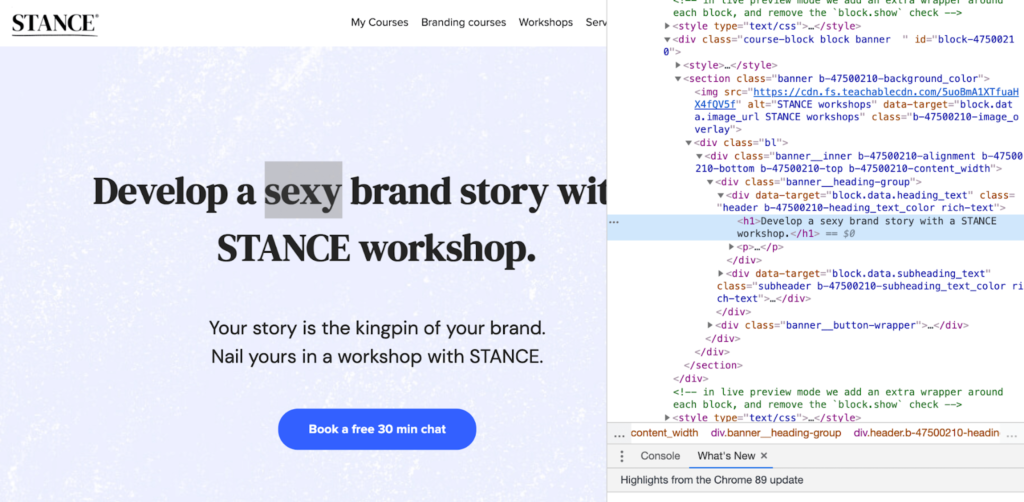
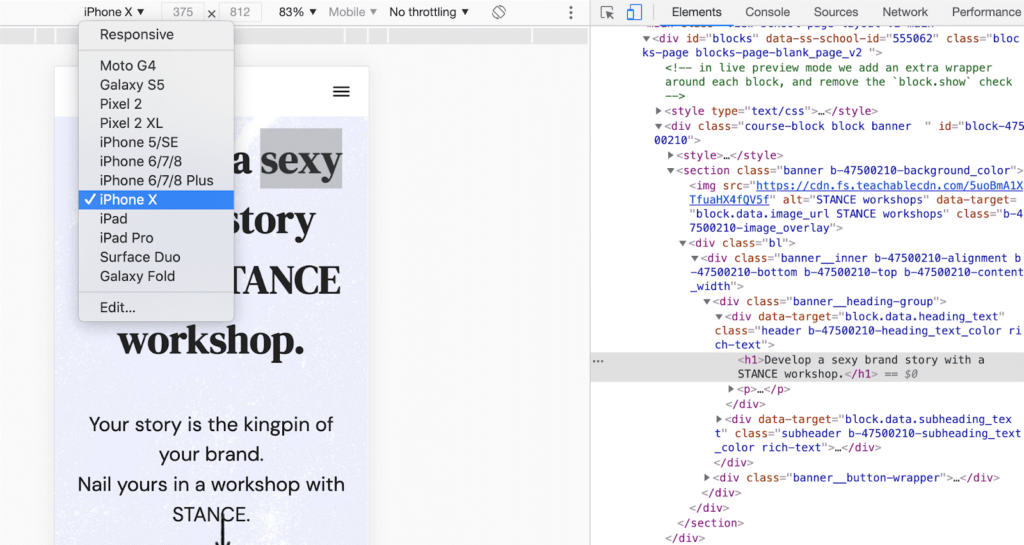
4. Mobile view
Staying on the web browser theme, when you’re looking to test how a new design or code change looks on mobile vs. desktop, you can quickly do this in Chrome.

To achieve a screen that looks like the image above, press:
Option + Command + J (on a Mac).
From there, you can fiddle with the dropdown menu to select the phone you’d like to see your site on.
If I were bug checking the mobile view of a site, I’d still load it up on my phone, but for a quick layout or copy check, this mobile view is FAB.
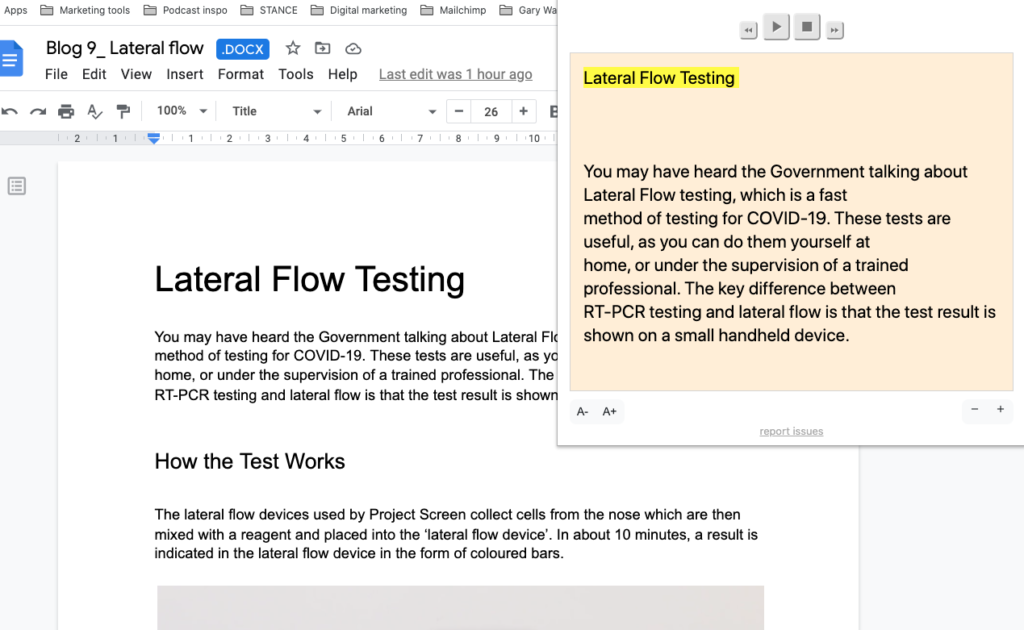
5. Read Aloud: A Text to Speech Voice Reader
Available here in the Chrome store. I use this tool for proofreading. Start by downloading the Chrome ‘Read Aloud’ plug in—you’ll see it appear in the top right corner of your browser.
When you’re done with your chrome-based text (Google Doc, Mailchimp email, Hubspot landing page), simply click on the little megaphone and listen to the robotised version of your copy.
I personally opt for one self-proofread, followed by one Read Aloud proofread. I always catch a few mistakes the second time through.

About the author
Simon Dean is a brand consultant and storytelling expert. This is part two of a two blog series. You can find part 1—5 handy tools for digital marketers and branding experts—over at STANCE, Simon’s brand storytelling agency.
P.S. Whenever you are ready, here are 3 ways we can help you become a Digital Marketer:
- Follow us on Instagram (@growthvelocityacademy) for daily marketing tips, updates and announcements.
- Create the perfect Growth Hacking Strategy by grabbing a free copy of our Marketing Plan Template here
- Book in for a Complimentary 1:1 Business Mentor Session here with one of our Marketing Strategists.
Published by: Howard Kingston in Uncategorized
Tags: Lessons for Educational emails, Lessons for Educational emails and Tips for Growth Thursday, Tips for Growth Thursday